About Slabmedia
Your website is a living organism.

Jim Infantino
Slabmedia Founder and CEO
Slab is an aesthetic tool. It was born out of an artist’s effort, and its potential, it was first realized by creative people just like you.
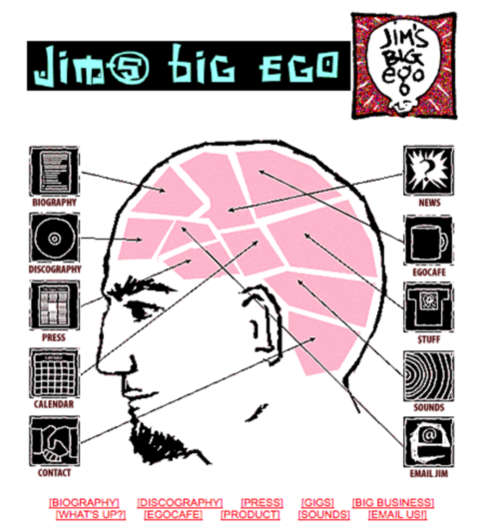
The story starts in 1997. Jim Infantino; the founder of Slabmedia, was working on a website for his band. As a graphic designer, he had a sense of aesthetics. As a musician, he has a vision for what his audience would want from a band’s site. Jim wanted to bring the concept of a dynamic web presence into the world of his music, and his band’s music into an environment that felt like the band sounded, online. What he created turned out to be remarkable. And it turned out to be the kernel of Slabmedia.
He won a New England Web Design award for what he built, but the light bulb really went off when other musicians started asking him for something similar to what he’d done. They wanted sites just as personal, packed with the same sense of individual identity and fun.
Jim thought the ideas they were bringing sounded great. But he didn’t want to be a webmaster to a dozen clients as their careers demanded future changes to their sites.
“A musician is a traveling salesperson,” Jim says. “I needed to build a system for them to update their content easily from anywhere and on a budget.”
Jim had a vision. He wanted website creators to be able to craft their own pages to suit their goals, but he wanted them to then be free to add and change them without needing anybody else in the mix. In 2002, he began to build the interface that would turn into the Slab.
"I taught myself what I needed to know to build our Slab web publishing platform from the ground up, while maintaining the perspective of the designer, working for a demanding client, on the move,” says Jim. “This has made our system more robust and more user-friendly and over time, highly flexible for many kinds of clients.”
If you think about what he built, now more than a decade and a half down the road, Slabmedia provides website software that works a lot like a musician's setlist. The sites that Slab enables are structured and designed to engage an audience, but they are also flexible and quick to respond to the needs of the moment.
"I think of a site as a living thing," Jim says. "It starts as a framework of design and structure, and then grows and deepens with content."
And because the system is self-organizing, your website evolves as you add to it, but it never loses its original sense of coherence. It won’t turn into a jumbled heap of stuff. The end result is a site that remains coherent not only to you but to your visitors, turning searches into results.
Professional Custom Web Design & Development

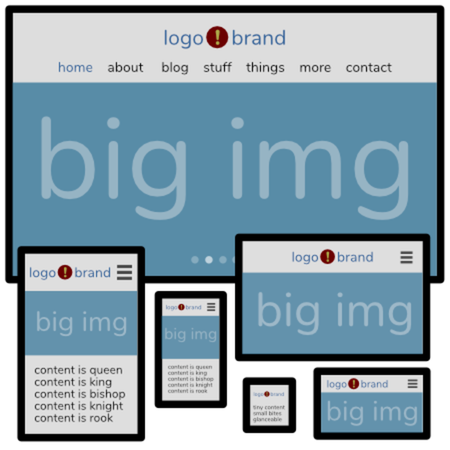
It's never as simple as this.
The pages you put online - they aren’t just a business necessity. They’re not just points of commerce or an advertisement. They are a key element of your brand. It’s part of your identity, and it’s what you want to say to the world. Your site should look just the way you want it to, and it should be wholly yours, not based on something available to everyone else. It is unique. It is particular. It is professionally designed. It can’t come out of a one-size-fits-all box.
Now, think about how you want your website to respond when you’ve got a new idea. Chances are, it’s a lot like how you want things to work in the rest of your life. When you’ve got something to say, you don’t want to wait on anyone else’s schedule to say it. Timing means a lot. It can mean everything. When it comes to making website changes, you want control. The power should be in your hands.
Slab is built upon these principles. You should be able to craft and change your website whenever you want — without needing to first learn how to code. You should be able to add new words, photos, audio, video, products, and ideas — quickly and simply without spending your time in generic a back end admin area. Just click and save. It’s done.
And what you create online should represent you, and only you. No templates. No out-of-the-box designs. Your website. You.
This is Slab. Information made beautiful. Slab puts the art of the website in your hands.
SEO and conversion for brand marketing strategy.
You need a brilliant design to retain & convert.

okay, but what now?
Organic SEO is important. Being on the first page of google for search terms your audience will use to find you is important. Leveraging directories and location searches are important to being found, but what happens once your site is found?
You need to be able to tell a compelling and clear story, combined with style and structure to turn those hard earned searches into results.
Your key goal may be a signup, it may be a sale, it may be a contact, or something else, but without a comprehensive, informed approach to guide your visitors to the goals you want, you risk wasting all the time and capital you've put into search engine performance once people land on your site.
This is where the expertise at Slabmedia can be a key part of your strategy. First you need to weed out visitors who are a bad match for what you offer. This requires clarity of communication, both in design and in language so that you don't end up with too many contacts and too few prospective clients or customers. Next, you need a strategy that will first educate, and then convert. No on wants to fill out a form before they know you. The job of a high performing site is to provide the information first, before presenting the ask. Finally, it should all be done in a way so that the visitor is driving the process. A website is not a magazine or television ad. It is key to keep the navigation and information architecture open and clear so that the visitor can explore and get answers to their questions. Once they have determined that you offer what they need, they should have a clear path to getting it.
We help you get found, but more importantly, we help your visitors find what they are looking for. That is the advantage of a Slab site, and the Slabmedia process.
How did we choose our name?
The language-game of the web

“Because if you shout ‘Slab!’ you really mean: ‘Bring me a slab’.” Ludwig Wittgenstein
I wish it was an easy answer.
In the early part of the last century there was a revolutionary philosopher named Ludwig Wittgenstein. One of his major assertions (if you can call them that, which you cannot) was that language is a game. Our words do not have specific, direct referential meaning, rather they are like pieces in a game. We try them out, we communicate because the pieces as they are used have effects, which are themselves, pieces in the same game. Words are defined only by their use, not their definition or meaning. His work was controversial, and misunderstood by his peers, but have become the foundation of much of modern thought.
When we were starting this business in 2002, it seemed to us, even at the early stages of the web, that it was a new dimension in this language game. It has been said by many web visionaries like Jeffrey Zeldman, that the web is a revolutionary change in human thought in the same way as the Gutenberg press was. We saw the web as an extension of the principles Wittgenstein first discussed in the 1920s and 30s.
But why “Slab?”
In his notebooks, which were posthumously published as “Philosophical Investigations,” Wittgenstein used an example of masons or stoneworkers asking about a pile of stones:
2. ... Let us imagine a language ...The language is meant to serve for communication between a builder A and an assistant B. A is building with building-stones; there are blocks, pillars, slabs and beams. B has to pass the stones, and that in the order in which A needs them. For this purpose they use a language consisting of the words ‘block’, ‘pillar’, ‘slab’, ‘beam’. A calls them out;
--B brings the stone which he has learnt to bring at such-and-such a call.
--Conceive this as a complete primitive language.[...]
19. It is easy to imagine a language consisting only of orders and reports in battle.
---Or a language consisting only of questions and expressions for answering yes and no. And innumerable others.
-----And to imagine a language means to imagine a form of life.
But what about this: is the call “Slab!” in example (2) a sentence or a word?
--- If a word, surely it has not the same meaning as the like-sounding word of our ordinary language, for in (2) it is a call. But if a sentence, it is surely not the elliptical sentence: “Slab!” of our language.
-----As far as the first question goes you can call “Slab!” a word and also a sentence; perhaps it could be appropriately called a ‘degenerate sentence’ (as one speaks of a degenerate hyperbola); in fact it is our ‘elliptical’ sentence.
---But that is surely only a shortened form of sentence “Bring me a slab”, and there is no such sentence in example (2).
---But why should I not on contrary have called the sentence "Bring me a slab" a lengthening of the sentence “Slab!”?
---Because if you shout “Slab!” you really mean: “Bring me a slab”.
Obviously, it's confusing, as any good work of philosophical thinking is. However, we felt it was a perfect representation... oh no, not a representation at all, but a metaphor (and what is that?) for the emerging web.
We also saw the emerging web as the future of all media, and on that, I think there is now no argument.
So, not an easy explanation, but that was what we were thinking at the time. And now, it is only just what it is.
Ergo, Slab. Media.
Our Process
The complex path to creating a website that feels simple.
Creating a custom-designed website that feels light and simple but delivers robust content is a complex process. We believe in doing things right here at Slabmedia. Here are the 12 steps we take to ensure your website comes out looking and working great.
- Website Proposal
- Research the client's brand and competitors
- Propose an information architecture
- Explain content management with system
- Establish site mission and action goals
- Website Structure Plan
- Create simple and intuitive navigation plans
- Organize website information into pages and sub-pages
- Establish key elements
- Align architecture with the mission and action goals
- Website Design
- Research according to current and proposed branding
- Work with the client to establish color palette and typefaces
- Ensure harmony with logo and other branding materials
- Build-out initial design
- Content Development
- Add basic content
- Revise website organization to fit content
- Add new sections, remove redunant sections
- Recommend content along keyword goals
- Design Revisions
- 2 rounds minimum of revisions of design once basic content is in place
- Recommend new functionality (if needed)
- Revisit color and typeface plan
- Fine-tune general structure and layout
- Custom Programming
- Add new custom created elements (if needed) for interaction
- Create custom forms for contact, signup, other queries for information
- Create additional complex forms (if needed)
- Ensure all forms are effective and intuitive and test
- Mobile Design
- Create a mobile layout in harmony with custom design
- Test for phones, tablets, readers
- Adjust for optimization on each device
- Test for good user interaction
- Newsletter Template
- Create if required
- Design template in harmony with the website
- Ensure maximum compatibility with mail readers
- Test sending against readers
- Final elements added
- Social media icons and API integration (if needed)
- Test with mobile layout
- Create a custom favicon (that little icon in the tab of the browser)
- Initial SEO check
- Identify key SEO keywords for the site
- Optimize general keywords, site description, and root title
- Flush test text from all meta tags
- Add meta information for all content pages during setup
- Standards check
- W3 check for CSS, Javascript, and HTML
- Test for accessibility
- Test for responsiveness again
- Check the site load speed and optimize
- Go Live
- Final revisions and checks
- DNS propagation for website and email
- Script adjustments once the site goes live
- Test at live URL and final adjustments
Our Philosophy
Less is best
Less is what we want. Less is what we crave. More is everywhere, less is rare.

Like any great work of art, or piece of music, or great architecture, or city planning, any element that is not absolutely required should be removed. This is most important when it comes to code, as well as design. Unnecessary code slows your site down. Unnecessary design elements draw the eye away from what is essential. We help remove the distractions from your site so that the visitor can focus on your message, your culture, and your brand. When they can find what they want, they are more likely to move naturally towards your desired outcomes.
Harmonize all elements with your brand.
Create a coherent design framework for your website.

Photo by Franck V. on Unsplash
Your brand is not just your logo. It is the feeling you want a potential customer, client, fan or buyer to have about you. It is your public persona. It communicates a mood, a culture, a mission, a world view. The design of your site should always be in harmony with your brand and never forced to fit within a narrow set of parameters from a generic idea of "good design." That is why your brand and your website need to be unique.
Eliminate the aggravators
User Experience (UX) that helps preserve visits.

Photo by FuYong Hua on Unsplash
Aggravators are elements in your site that tend to annoy the visitor. Aggravators increase your bounce rate. Aggravators can be form elements that are not intuitive, navigations that hinder the natural flow of information, push elements that delay movement, or something that just slightly grates on the visitor. These aggravators can seem like slight impediments, but they add up. People like things fast and friction-free online. We work to make sure your site stays that way.
Gimmicks get old fast.
Create a durable presence online.

Photo by JOSHUA COLEMAN on Unsplash
We've all seen trendy bits of animation come and go. The reason they show up is that they look cool, and make you feel like something is happening. The first time you see them, they entertain and look modern, the fourth time you see them they become annoying. We happily employ animation or new techniques wherever it helps achieve the desired result for your site, but recommend against them if they have the potential to aggravate, or if they are not essential to your message.
Break the right rules.
Recognize the wisdom in common usability practices and innovate from there.

Photo by Romain V on Unsplash
Not all rules are worth breaking, just for the sake of being innovative. Just as you might want to redesign a door handle to be creative, the first time you see someone show up, try to enter and leave because they can't figure out how to use it, you know the cost of that innovation. Working within proper standards, rules can be broken without risking losing the right visitors. This is why you need a company with years of experience in the design of such tools to help you. We are just such a company.
Our Platform
Spend less time on your website
& spend more time on your business
Slab is our own web publishing platform that removes stress from editing and making changes to your custom designed website. Unlike other platforms, we do not start with a pre-designed template, so your site will always look as unique as your brand. We custom code functionality, without relying on plugins, so your site keeps working, even if you upgrade to a new version of the Slab platform.
With Slab, you don't need to spend your time in a dull admin area. Login to your site, and edit the page as it appears to the public. Stay in touch with the organic structure of your site as your visitors do, and make all the necessary changes and additions without having to remember where to put your new entry.

Slab uses only the most general of frameworks, so all of our creations are as unique as your brand. Our designs are not restricted by the structures of templates, so we can make sure nothing stands in the way of the best vision for your project.
We design with mobile in mind always, with code that is tested and secure, and interfaces that are user-friendly.
If you need help, redesign or customization, we are available via phone and email.
Make your site your own with Slab.
Listed on AgencyList.org - Boston Web Design Companies
and on Expertise.com as one of the 24 Best Web Design Companies in Boston